Mastering TypeScript: My Learning Journey
Exploring the World of TypeScript, One Step at a Time
During the development of my graduation project last year, my team and I made an interesting choice to adopt TypeScript instead of traditional JavaScript in our codebase. This transition was a pragmatic decision at the time, considering the project's complexity and the benefits of strong typing offered by TypeScript, especially when working with React for the front-end and Node.js for the back-end.
However, due to the time constraints of the project and the need to explore other technologies, I couldn't delve as deeply into TypeScript as I wanted. Now that I've successfully graduated and have a couple of months of free time, I'm eager to fully immerse myself in TypeScript. I've set my sights on a focused learning journey that includes reading "TypeScript Quickly" by Yakov Fain and Anton Moiseev, actively contributing to code repositories, and sharing my insights through articles on Hashnode.
My goal is to master TypeScript and become proficient in its application. I am excited to leverage its strengths in improving code quality and enhancing the development process. I look forward to sharing my experiences and knowledge with the community. Here we go...
Part 1 Chapter 1 : Getting familiar with TypeScript
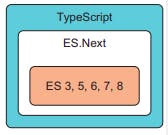
TypeScript, a superset of JavaScript, not only encompasses all the features of its predecessor but also extends its capabilities by introducing static typing. This means developers can define explicit types for variables, parameters, and return values, enhancing code clarity and catching potential errors during the development phase rather than at runtime. Additionally, TypeScript supports the latest ECMAScript features, providing developers with access to cutting-edge JavaScript functionalities. The combination of these features makes TypeScript a powerful language choice for projects where scalability, maintainability, and early error detection are crucial aspects of the development process.

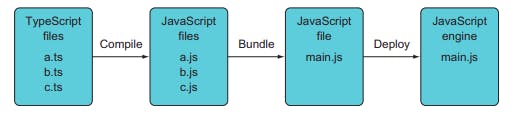
Typical TypeScript workflows
Compilation to JavaScript:
- TypeScript files (a.ts, b.ts, c.ts) are converted to JavaScript (a.js, b.js, c.js) using the TypeScript compiler.
Bundling with a Code Bundler:
- JavaScript files are bundled together (main.js) using a tool like Webpack.
Deployment:
- The bundled file (main.js) is deployed for execution, whether in a web browser, Node.js, or another environment.

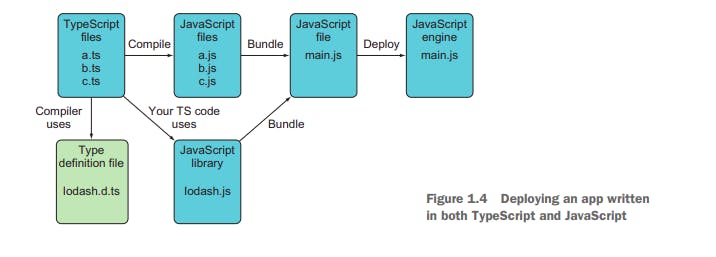
if we integrated Lodash library into the project by adding lodash.js and lodash.d.ts files.

Code Example
Suppose we created a main.ts file containing the following code:
Typescript
const getFinalPrice = (price: number, discount: number): number => {
return price - price / discount;
}
console.log(getFinalPrice(100, 20));
Where number between parentheses: is type of parameter
number after parentheses: is type of the return value
in terminal
tsc main.js
Javascript output is generated in
main.jsfile
var getFinalPrice = function (price, discount) {
return price - price / discount;
};
console.log(getFinalPrice(100, 20));
Configuration Options:
There are many configuration options that defines the behavior and output of the the compilation process let's start with simple two
Target ECMAScript Version:
--targetor-t: Specifies the ECMAScript target version (e.g.,ES5orES6).- Example:
tsc --target ES5 main
- Example:
Prevent Emit on Error:
--noEmitOnError: Prevents the generation of JavaScript files if there are compilation errors.- Example:
tsc main --noEmitOnError true
- Example:
tsconfig.json:
Creating a
tsconfig.jsonFile:A
tsconfig.jsonfile can be created to store compiler configuration options.Run
tsc --initto generate a basictsconfig.jsonfile.
Automatic Configuration:
- When present,
tscautomatically looks for and uses the settings intsconfig.jsonfor compilation.
- When present,
Example tsconfig.json:
{ "compilerOptions": { "target": "ES5", "noEmitOnError": true } }
Using a tsconfig.json file provides a centralized way to manage TypeScript compiler options for your project.
That's it for today, stay tuned for the incoming articles